Как настроить свойства элемента
У каждого элемента (текста, изображения, ссылки, кнопки и т.д.) есть настраиваемые свойства, которые можно редактировать в панели “Свойства элемента”.
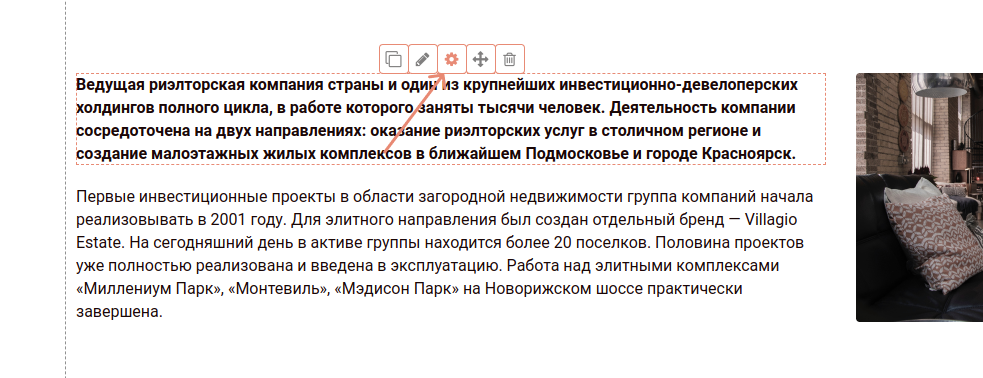
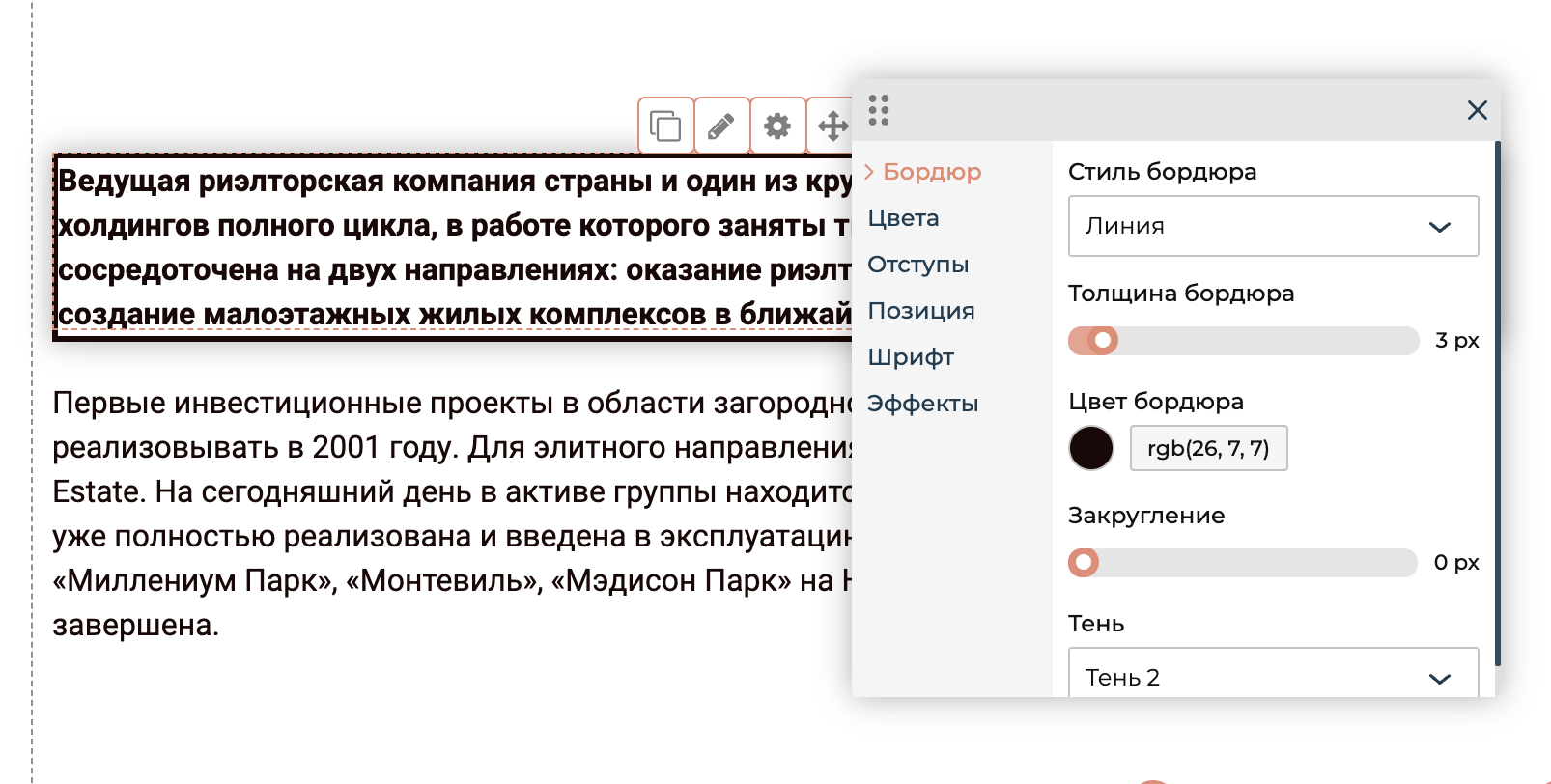
При клике на шестеренку откроется панель “Свойства элемента”. Для каждого элемента Вы можете задать стиль бордюра, толщину, выбрать тень.
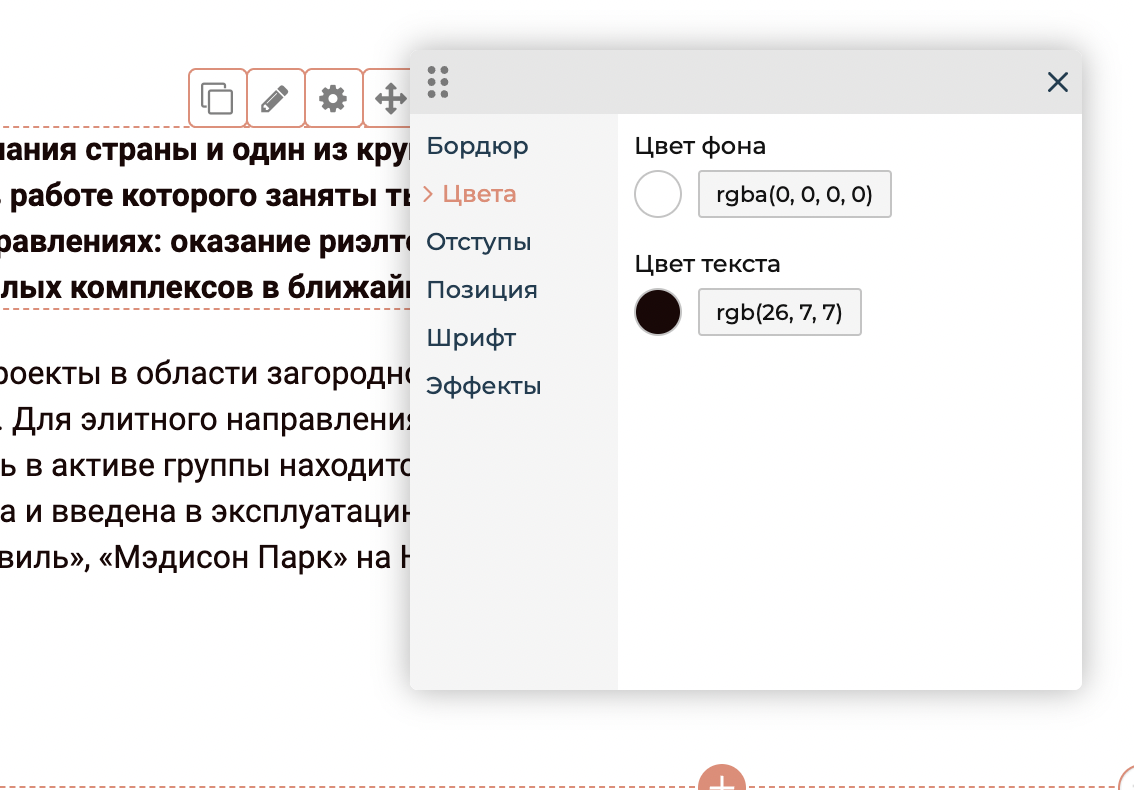
Установить цвет фона и текста.
Задать внешние и внутренние отступы.
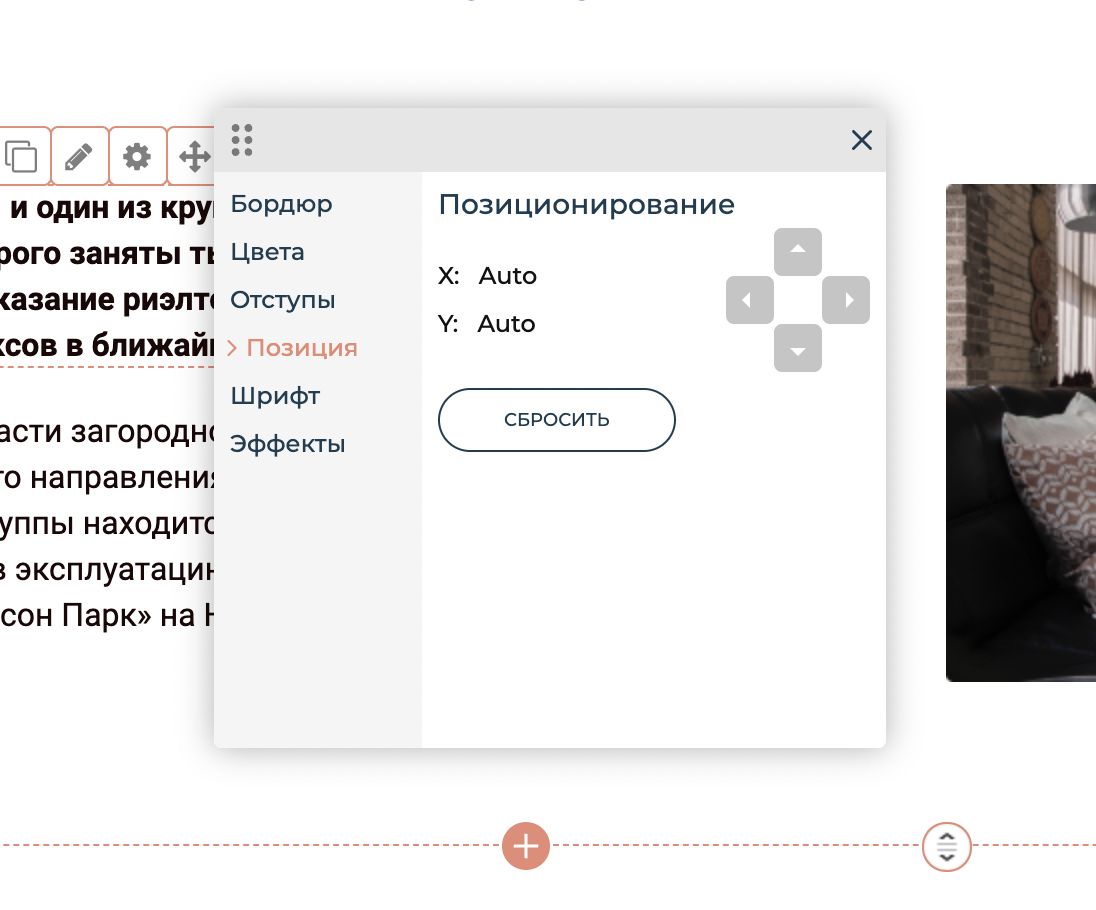
Задать позицию элемента.
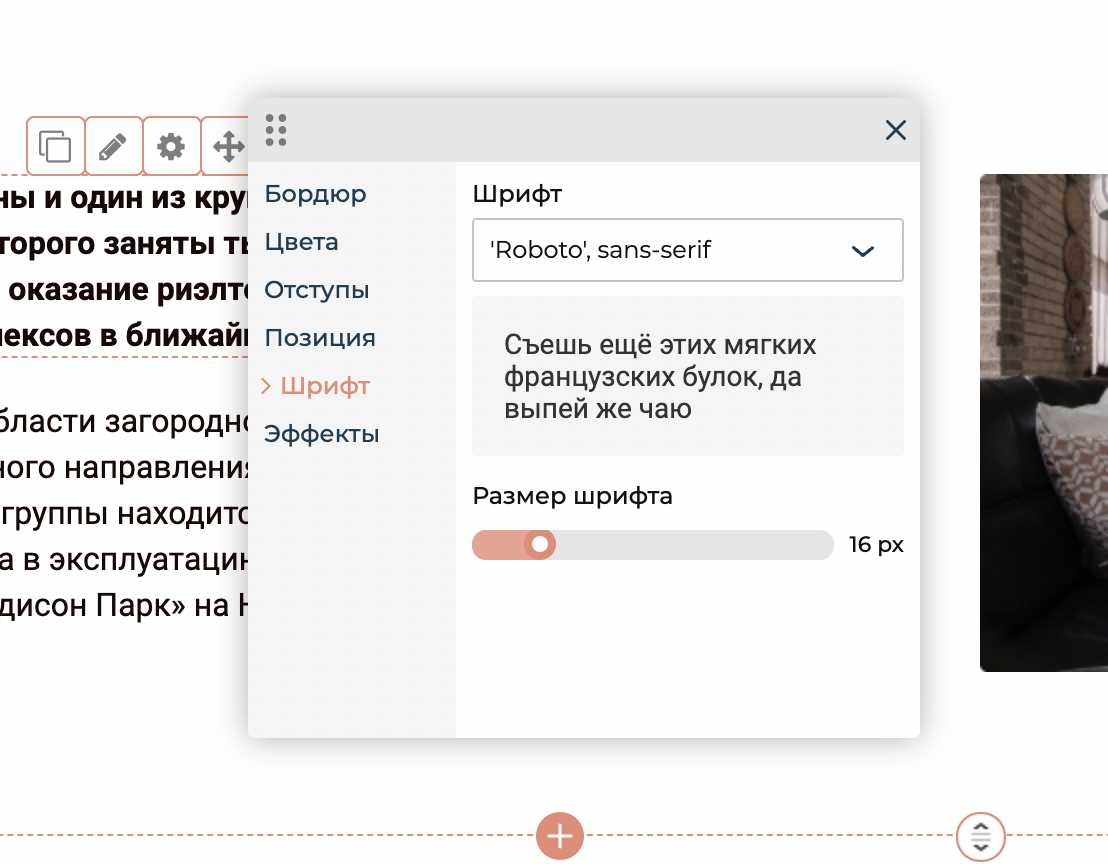
Установить стиль и размер шрифта.
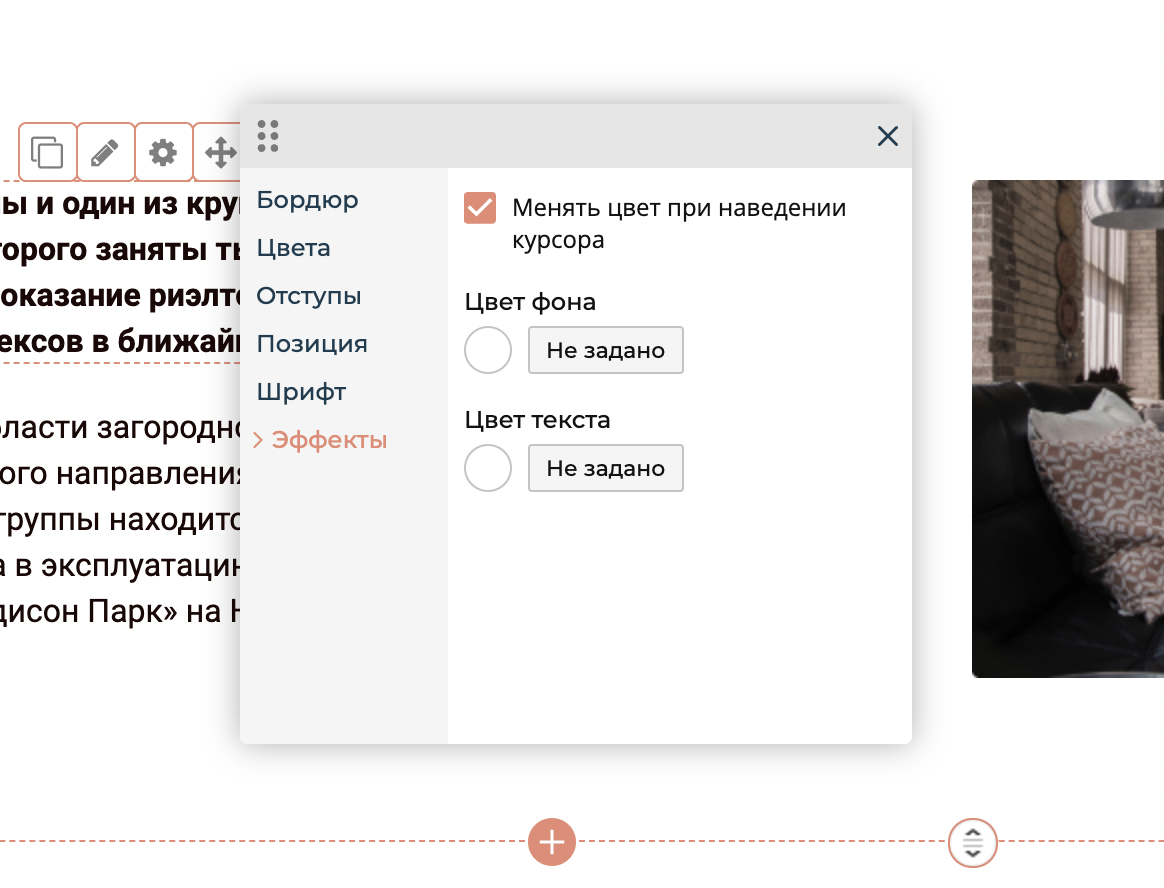
Задать цвет текста и фона при наведении.
Для изображений можно задать SEO-описание и действие по клику.
Видео-инструкция - Как настроить свойства элемента