Как добавить gif-анимацию на сайт
Для того, чтобы добавить gif-анимацию, нажмите кнопку “Элементы” в выбранном блоке
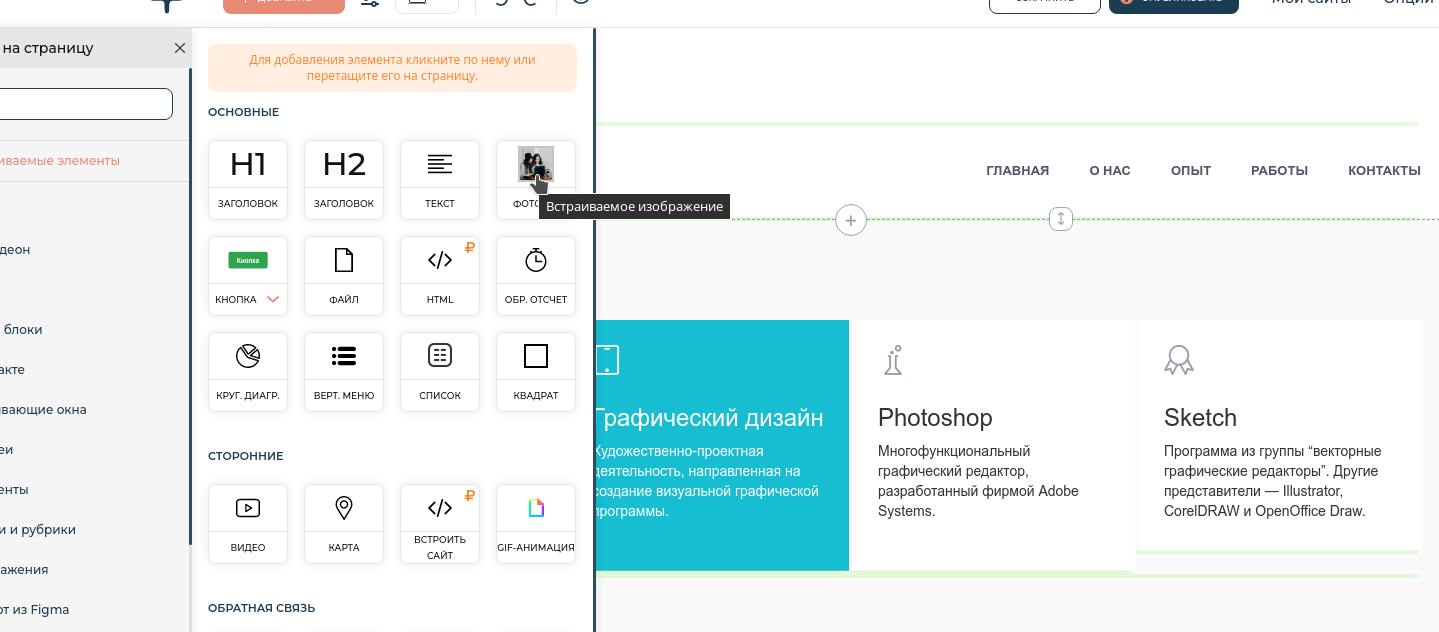
Выберите элемент “ФОТО” и перетащите его на страницу
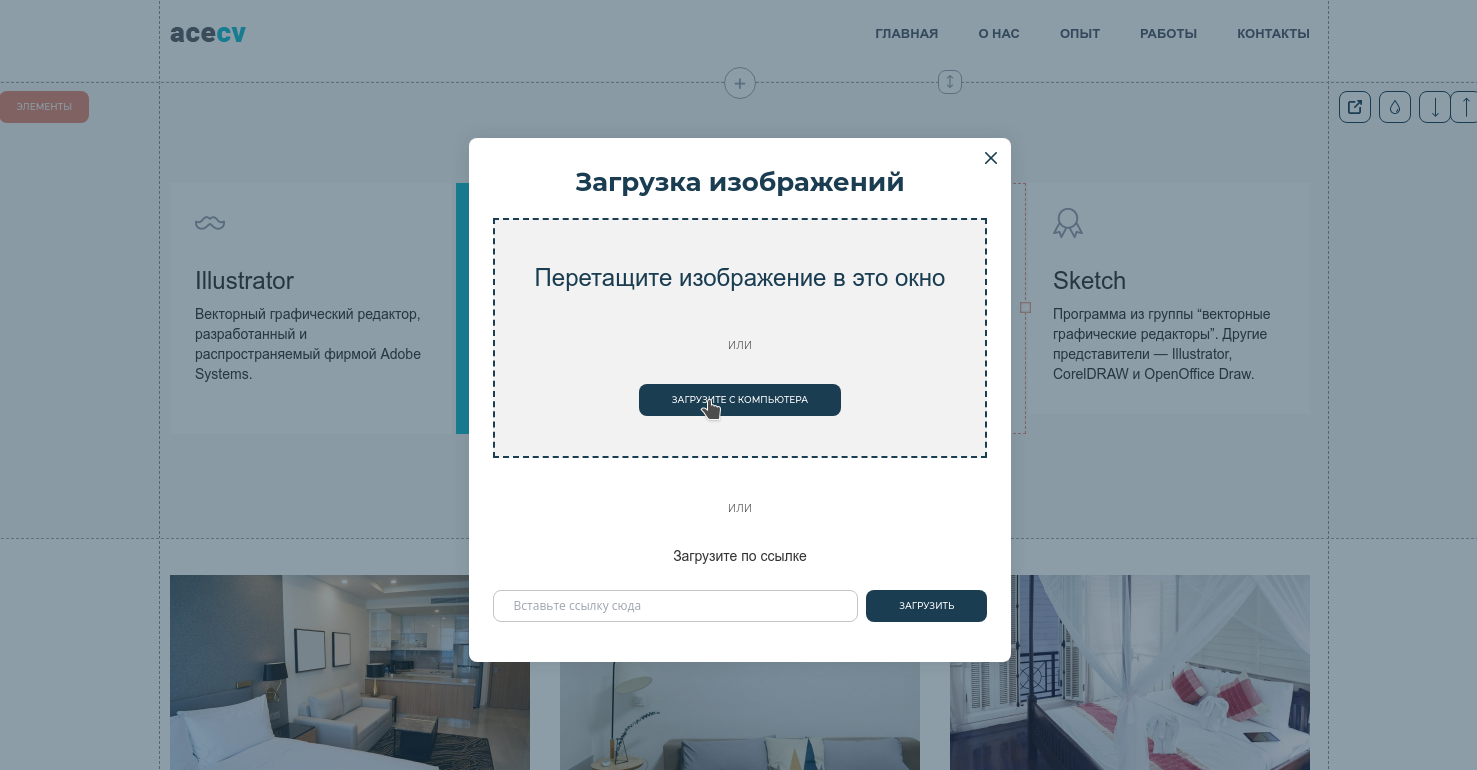
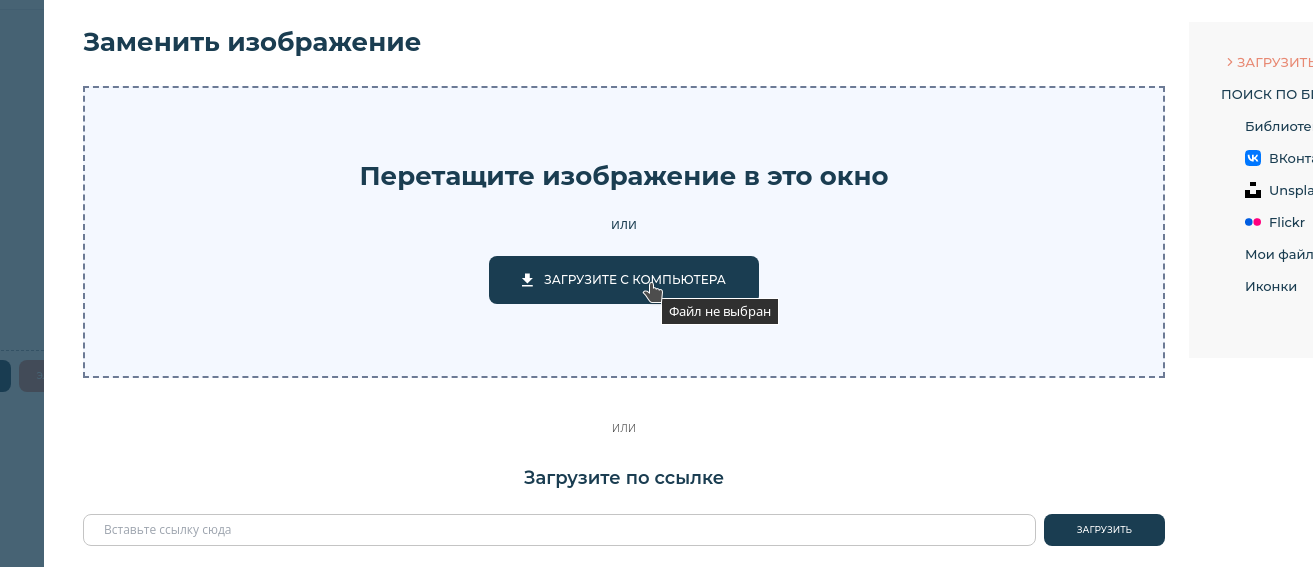
Откроется окно “Загрузка изображений”.
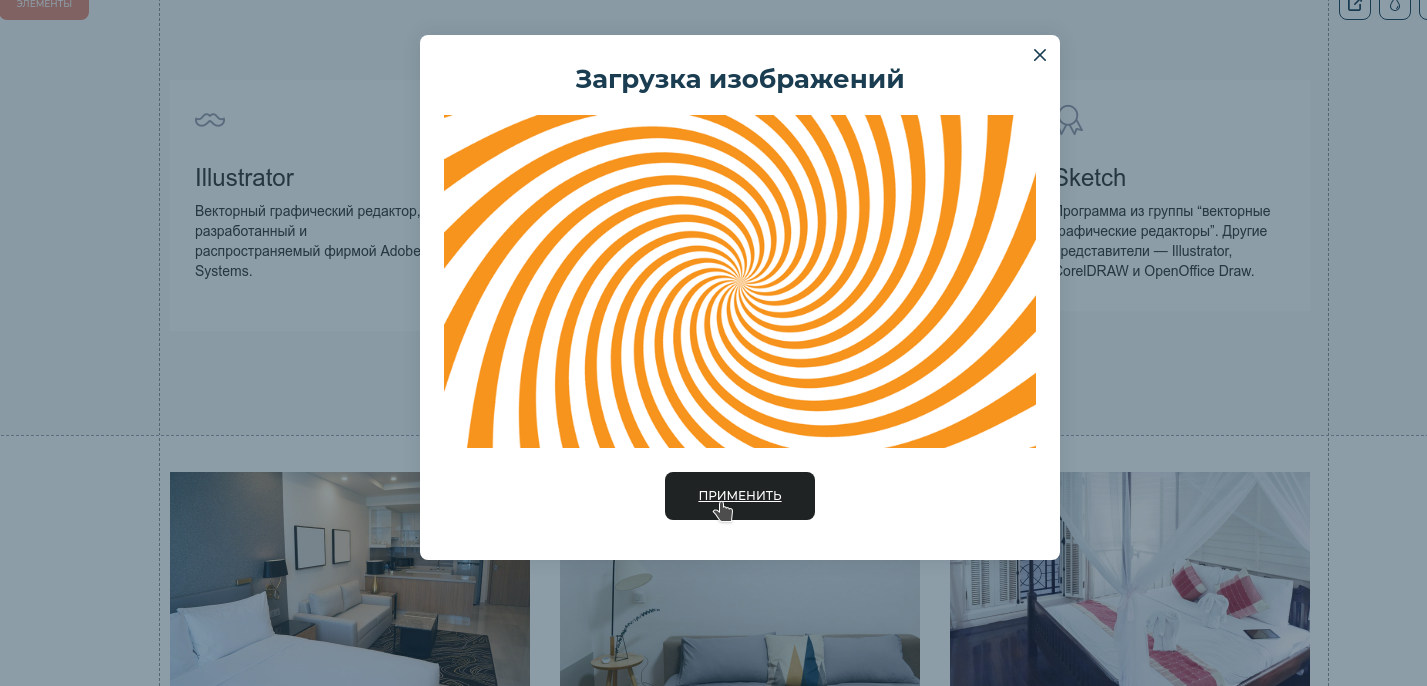
Выберите анимированный .gif- файл, загрузите его. После загрузки нажимите кнопку “Применить”
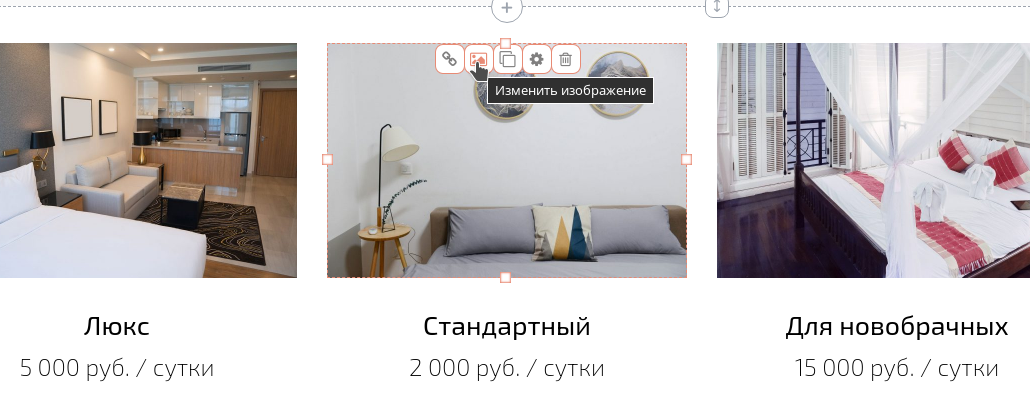
Так- же можно заменить уже существующие изображение на gif- анимацию. Наведите курсор на изображение и нажмите на иконку “Изменить изображение”
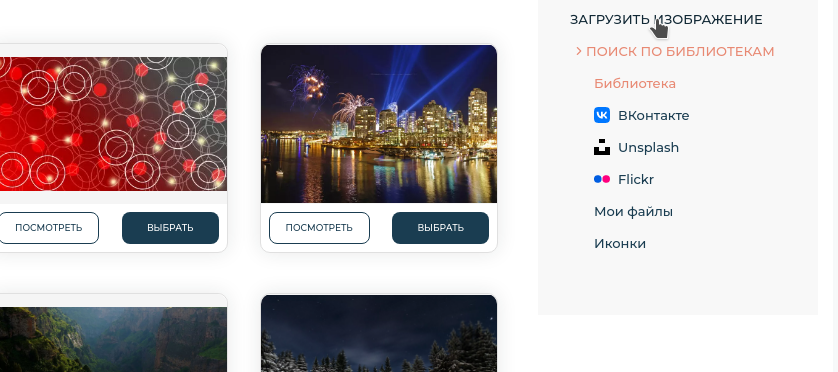
 Откроется окно “Заменить изображение”. В боковом меню выберите “ЗАГРУЗИТЬ ИЗОБРАЖЕНИЕ”
Откроется окно “Заменить изображение”. В боковом меню выберите “ЗАГРУЗИТЬ ИЗОБРАЖЕНИЕ”
Выберите анимированный .gif- файл и загрузите его.
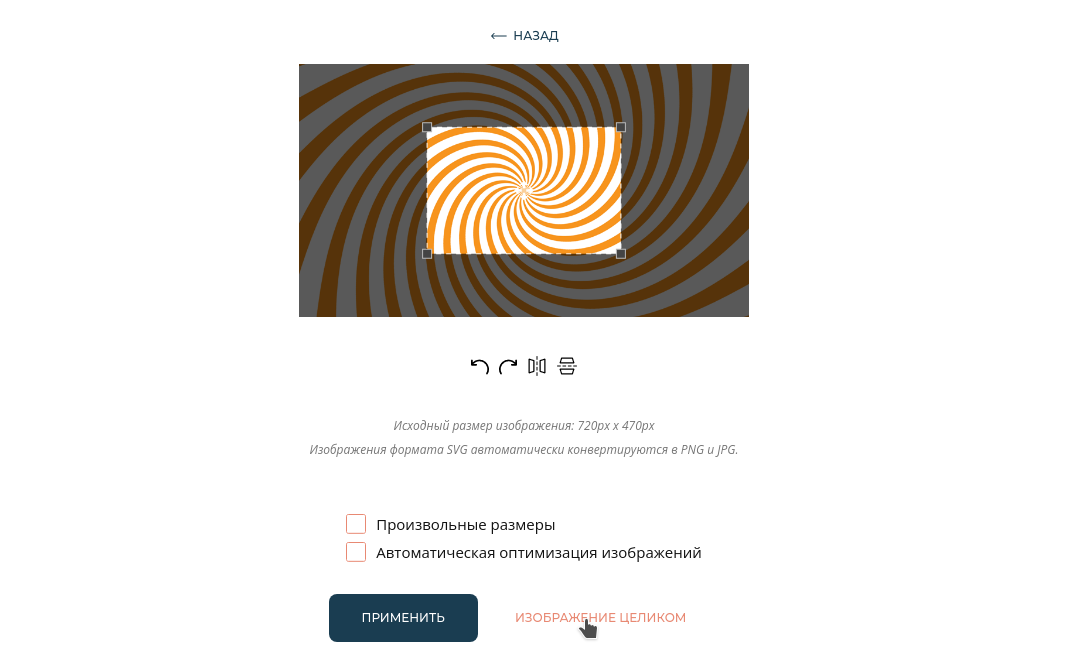
В окне предпросмотра нажмите “ИЗОБРАЖЕНИЕ ЦЕЛИКОМ”
Видео-инструкция - Как добавить gif-анимацию на сайт