Если вы хотите свой сайт, но являетесь новичком в этом деле, вам следует нанять профессионала в создании интернет-сайтов. В настоящее время цены на их услуги очень разные, веб-мастера демпингуют цены, а потом не доводят работу до конца и пропадают. А цены хороших веб-мастеров и студий завышены, так как настоящих специалистов мало и создание сайтов — дело сложное. Поэтому выгоднее все же будет сделать сайт с помощью конструктора сайтов самостоятельно.
В первую очередь нужно найти хороший конструктор сайтов, не нужно торопиться с выбором. Желательно посмотреть отзывы, внимательно прочитать описание. Также надо рассмотреть все дизайны конструктора. И самым важным будут условия. Выбираем самые выгодные.
Условия абсолютно разные, но главным сходством их всех считается платная лицензия, чем она больше, тем более красивым будет сайт и, соответственно, популярнее. К примеру, если вы хотите сделать сайт о рецептах и поделиться своими секретами с другими домохозяйками, а ещё подзаработать немного денег на рекламе, то вам не нужно делать супер привлекательные дизайны и убирать из URL-ссылки название сайта конструктора.
Создание сайта для прибыли
Что нельзя сказать про сайты, созданные для прибыли. Например, интернет-магазин. Вам нужен дизайн, который не будет отпугивать посетителей. Он, наоборот, должен быть прост и удобен в использовании, привлекать своей красотой и цветами. Естественно, это будет стоить определенных денег, но на сайт, создаваемый для прибыли приходится вкладываться.

Если вы сделаете хороший сайт сейчас, то в будущем будете получать хорошие деньги. Однако полагаться только на свои богатства не стоит! Нельзя лезть туда без опыта и советов с программистами. Все нужно как следует обдумать и узнать много информации.
Сайт можно создать, если у вас есть свой бизнес. Это очень хорошее решение проблемы с рекламой своего дела. К тому же вы не только увеличите его популярность, но и вскоре будете получать пассивный доход от своего сайта.
План создания сайта
Большое желание, терпение и креативный подход — всё, что нужно для создания собственного сайта. Итак, нужно:
- Составить план, разъяснить поэтапно, что надо сделать, как это сделать и расставить по полкам всё до мельчайших подробностей;
- Узнать точное расположение меню, разных тем, реклам и других тонкостей дизайна, не желательно делать все в последний момент, если полагаться на то, что всё можно придумать в момент создания всех заголовков, статей и других разделов сайта, то сильно ошибаетесь, такой, не продуманный, план может привести вас в тупик.
Когда сайт готов, нужно подумать о его продвижении. Количество страниц и ресурсов на сегодняшний день растёт со стремительной скоростью. Поэтому конкуренты у вас будет, хоть отбавляй. Надо внимательно изучить все способы увеличения популярности сайта вашей тематики и узнать, что нужно делать, чтобы он стоял на 1 месте в поисковиках.
Тот, кто сделает все правильно и не забудет ни об одном нюансе, может рассчитывать на хороший сайт, который со временем станет одним из самых известных в мире и будет приносить немалый доход!
Создание сайта в бесплатном конструкторе FO.RU
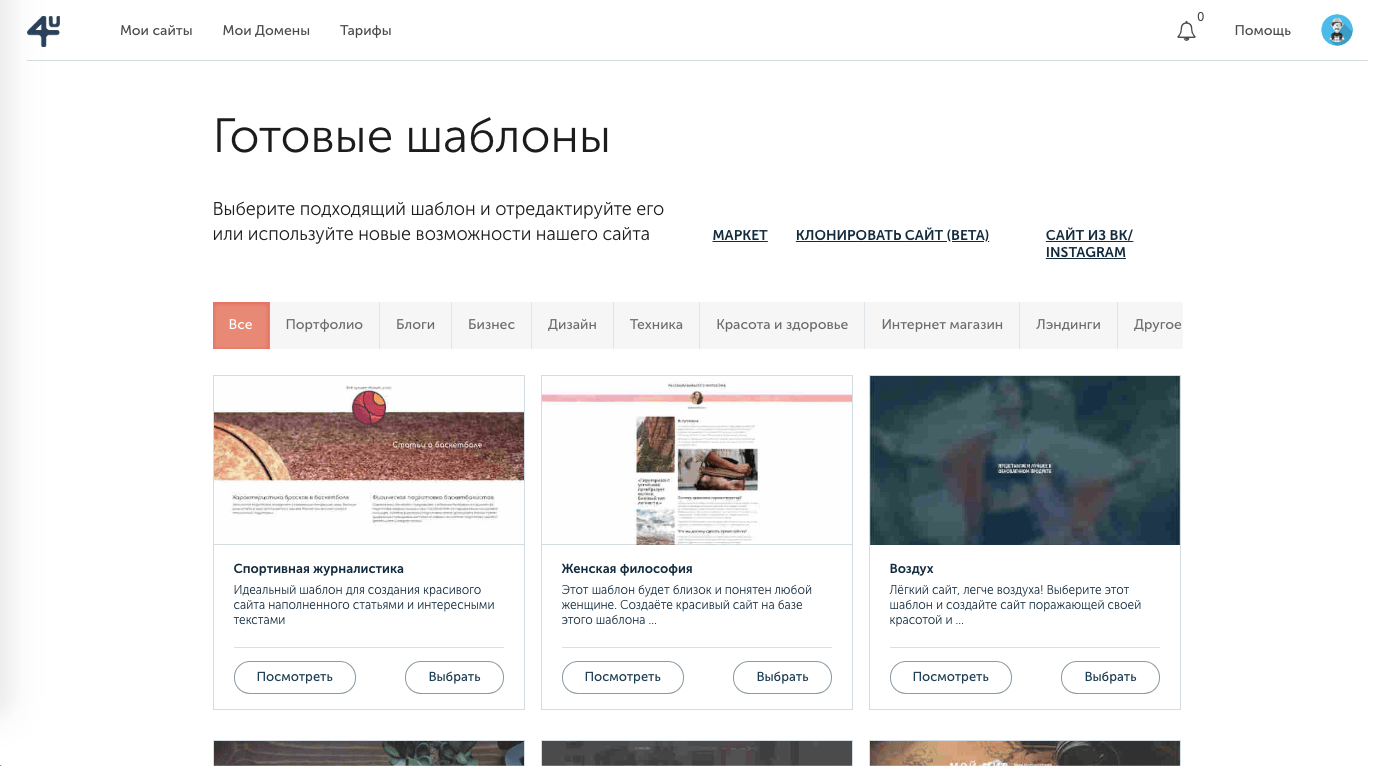
На первом этапе необходимо выбрать шаблон, который будет служить основой вашего сайта.
Главное не торопиться, просмотреть, как можно больше шаблонов и выбрать тот дизайн, который будет отвечать большинству ваших запросов.
Особое внимание следует уделить хедеру (шапке) сайта и следующему за ним блоку, как правило в каждом шаблоне данные элементы уникальны.
Большинство других блоков можно будет добавить вручную из соответствующего меню.
В данном примере мы выбрали шаблон “Мясной Ресторан” (Meat King).

Нажмем сразу на кнопку «Выбрать» чтобы открылся редактор сайта.

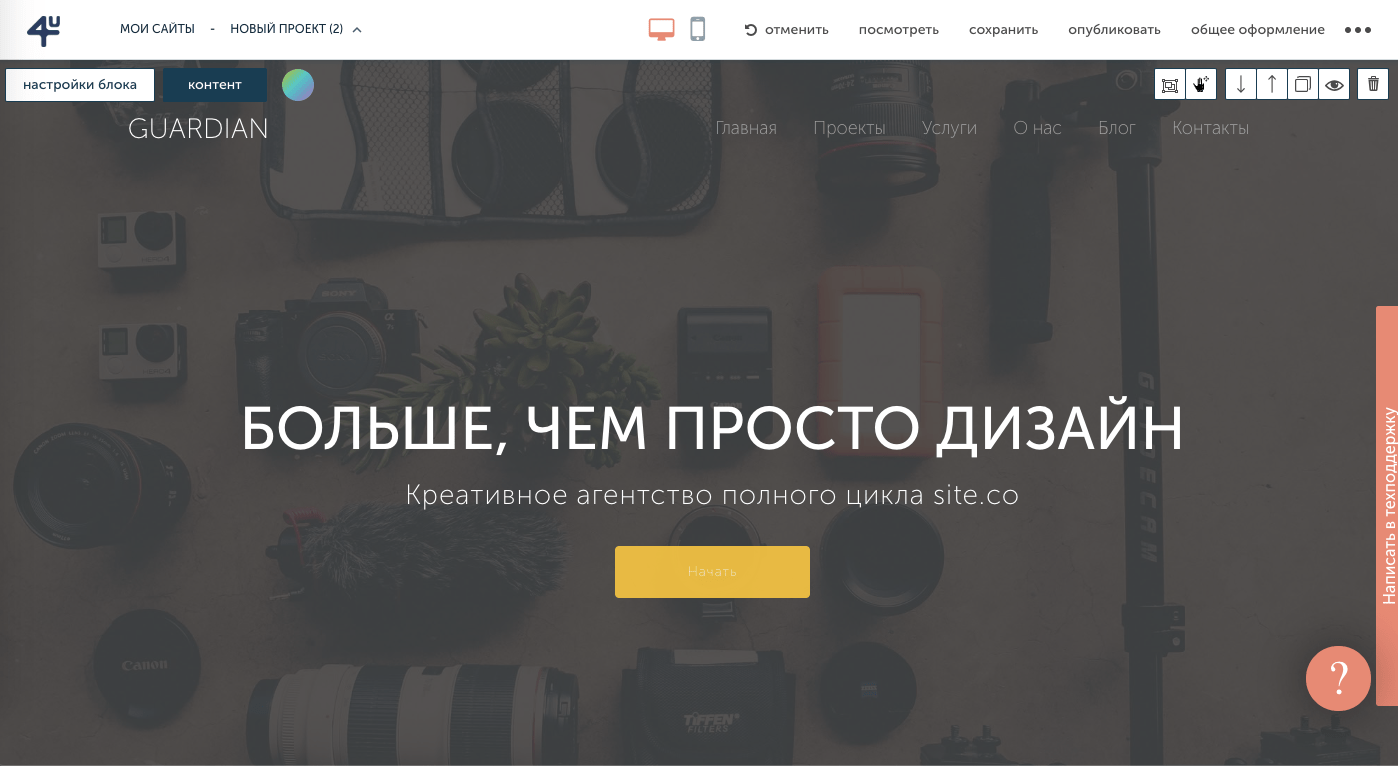
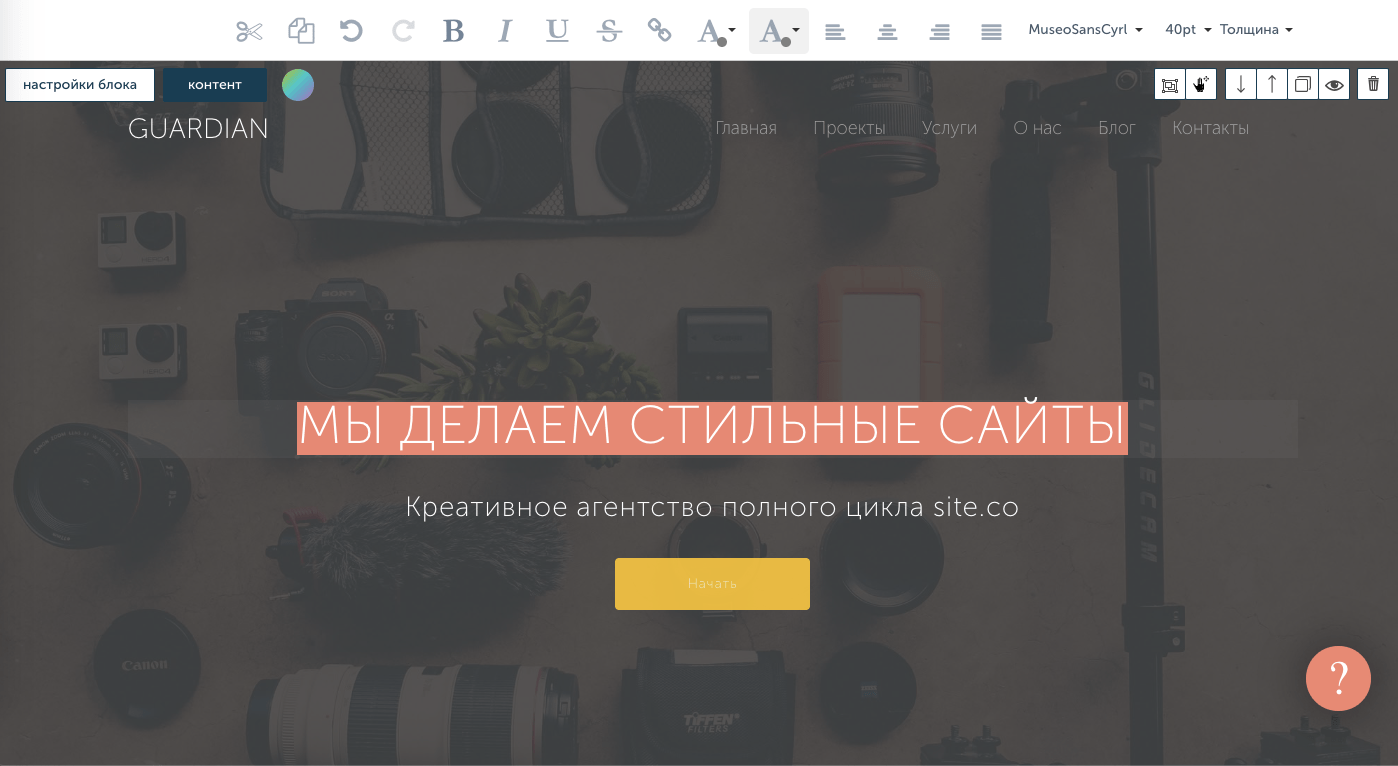
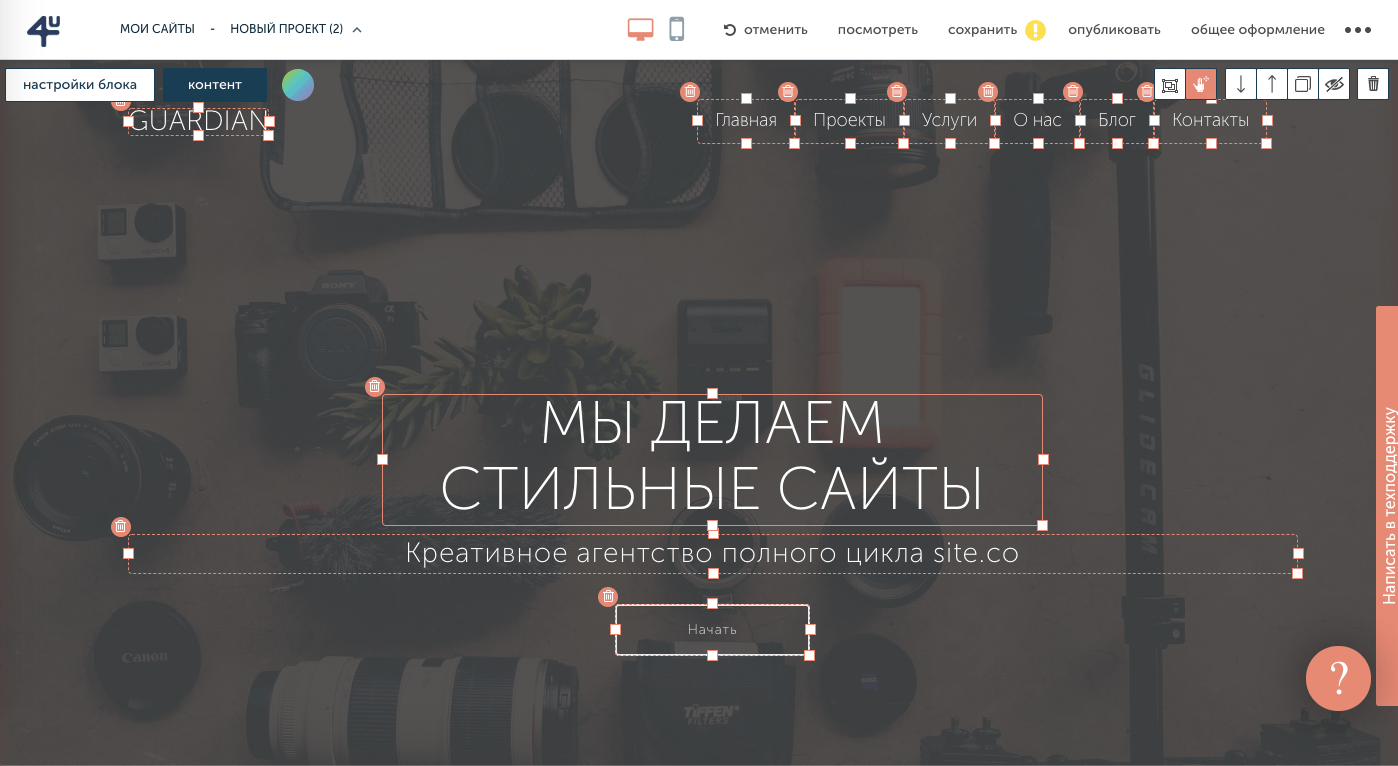
Изменим текст в заголовке хедера сайта. Для этого необходимо кликнуть на текст и выбрать соответсвующий значок изменения текста. При клике сверху появится панель настроек текста. Уберем выделение текста жирным и заменим текст с «Больше, чем просто дизайн» на «Мы делаем стильные сайты».

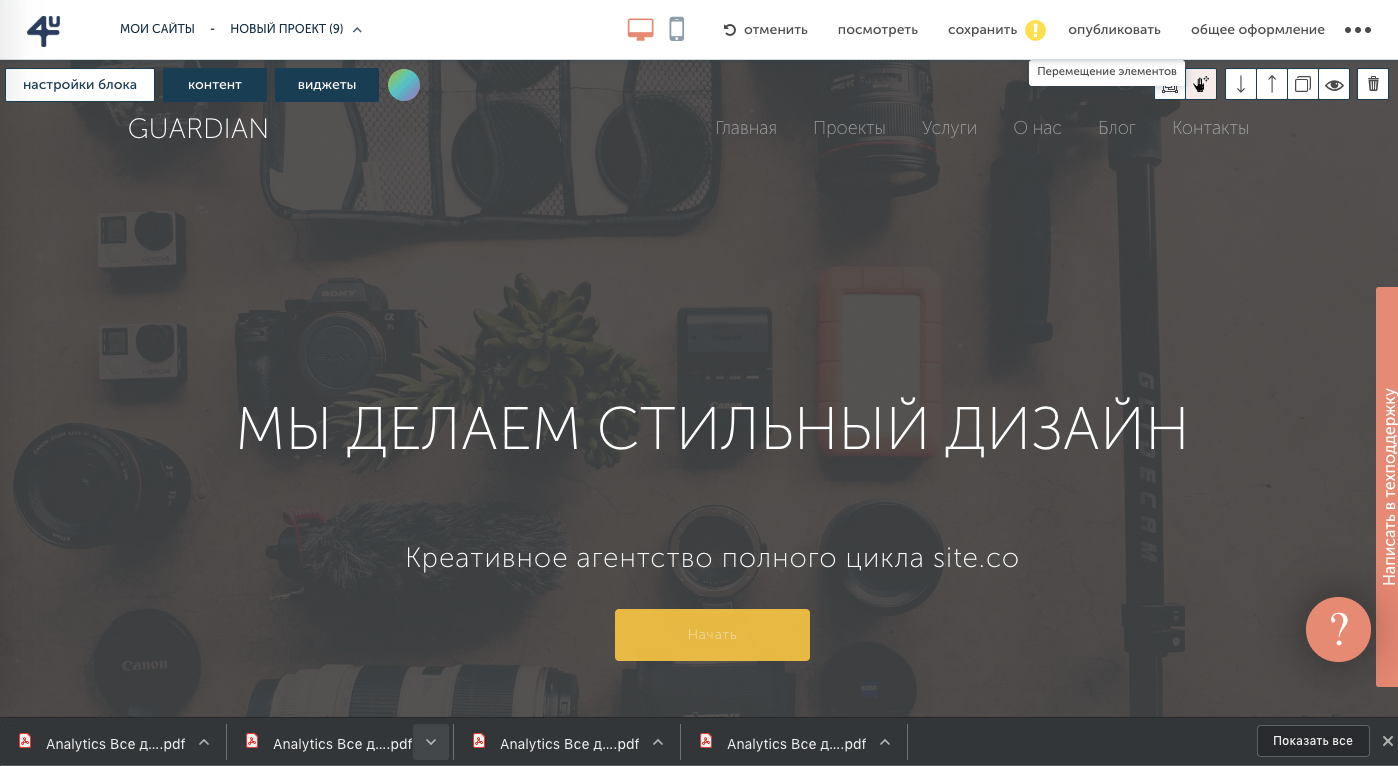
Изменим размер области заголовка, чтобы наше название сайта занимало 2 строки. Для этого необходимо кликнуть на кнопку «Перемещение элементов», как на скриншоте.

Уменьшим область заголовка по ширине и передвинем текст посередине страницы.

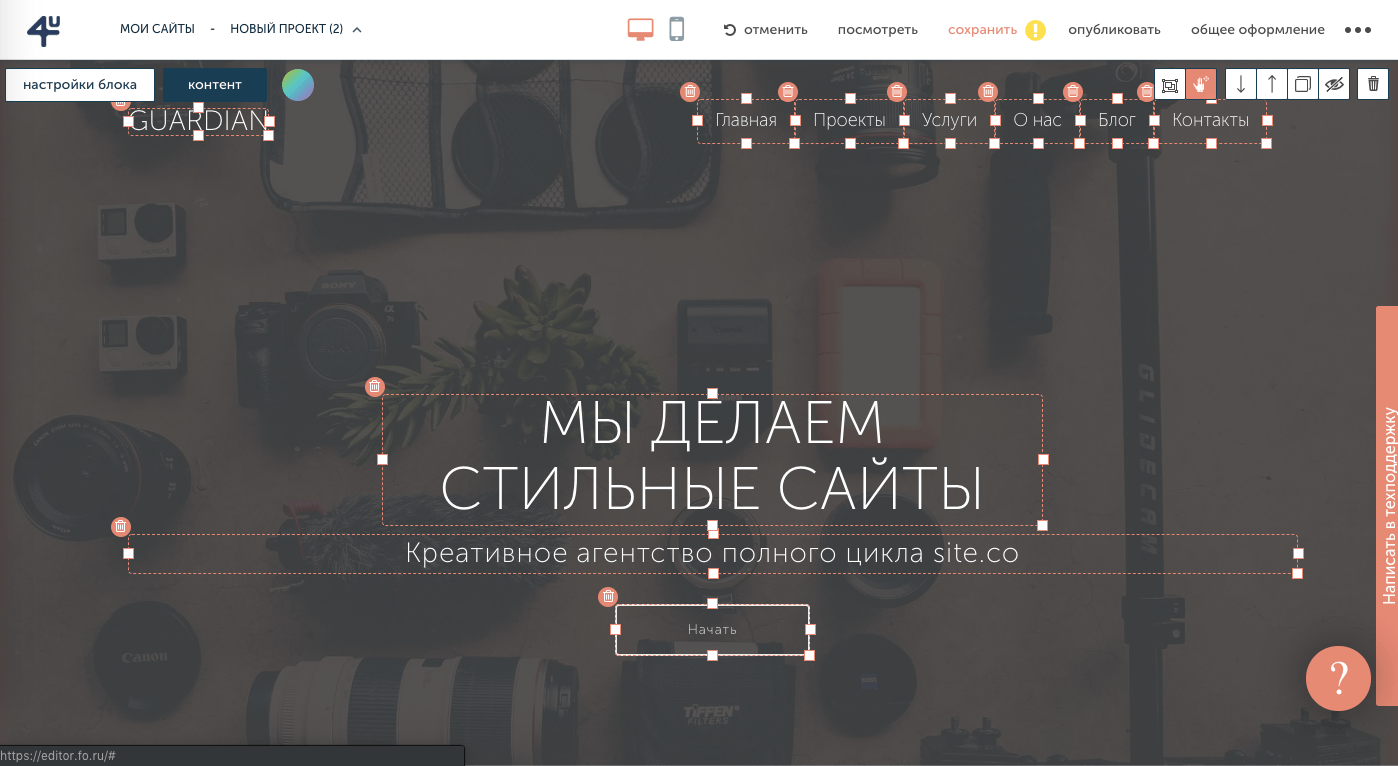
Остановимся на редактировании сайта и сохраним изменения нажатием на кнопку сохранить с восклицательным знаком. Потом нажимаем кнопку «Опубликовать», чтобы сайт стал доступен.

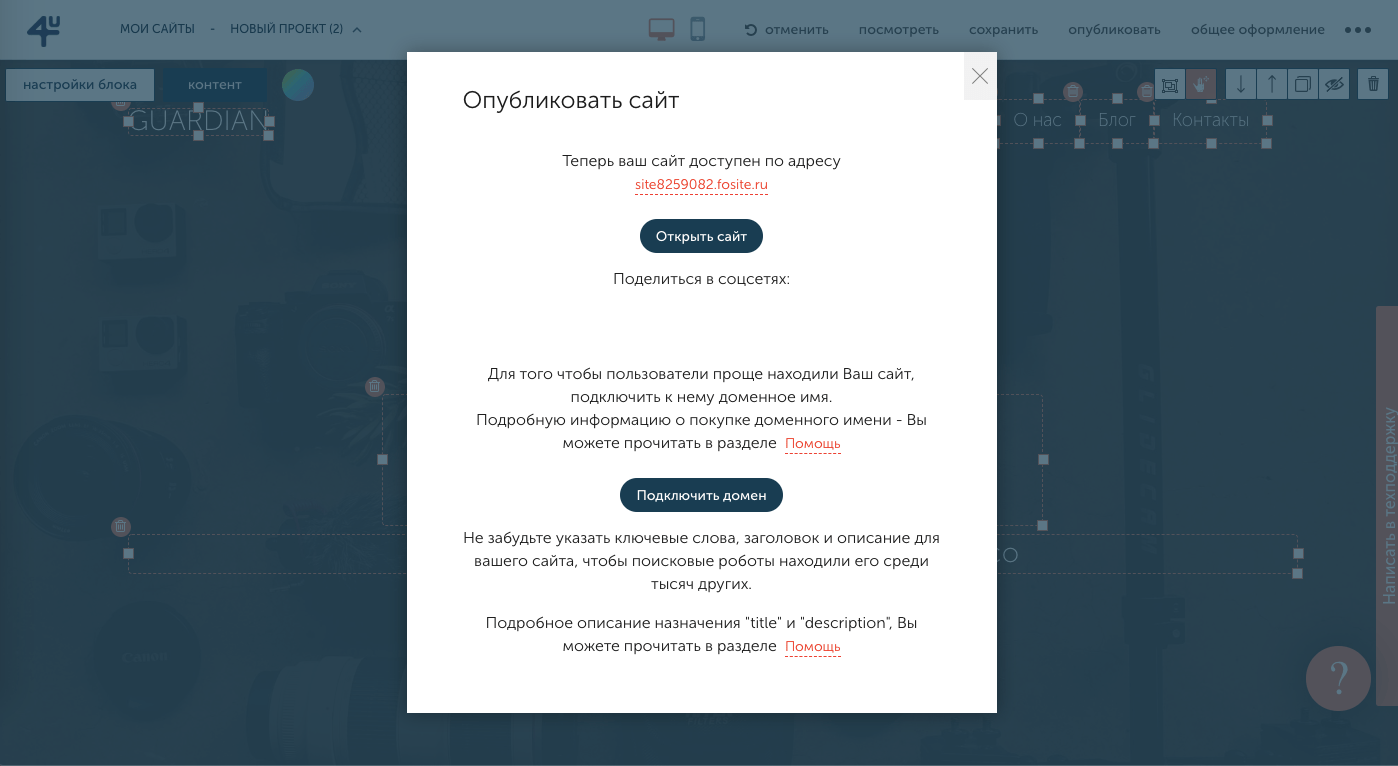
После публикации появится окно в котором будет указан адрес сайта.

На этом этап публикации сайта завершен. Более подробное редактирование сайта мы рассмотрим в следующих инструкциях.
